HII+HCD – Human Information Interactions and Human Centered Design
This page serves as a placeholder for my past human-centered design contributions: Works on abstraction, contextual observations and diagrams, prototypes, and lingua francas.
Lately, I’ve been getting into learning and knowledge sharing applications in the new instructional tool environment, with virtualized clients making a big come back in helping to run and administer classes. And, I started (again!) to inquire as to opportunities to get back to building programs to teach disadvantaged adults how to use computers to build community sharing websites, locally.
More widely, I’m also learning more about how humans need information on managing renewable resources, so that I may help to someday structure distributed community power management and agriculture applications.
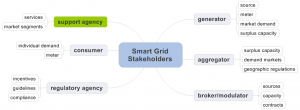
I’ve been thinking about the interests of all stakeholders in the Green Power domain…
**All documents herein are the exclusive copyright of Mario Edgardo Sanchez Alamo. Use or linking is restricted to those who seek to change the world!
Sustainable Seattle SAHI Project Contributions
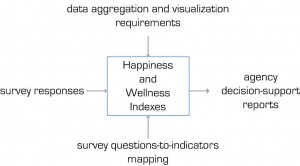
ProposedSAHIObjective – an early model on the relationships between Indicators, Surveys and Reporting Requirements
IndicatorsSurveyResults – an early analysis of policy manager views on the use of select social Indicators
Contextual Analysis
Describing places… There are different ways to look at a place, the people, and the technology used in the context.
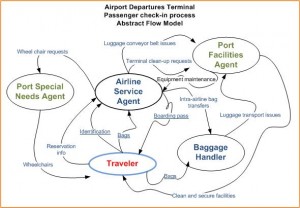
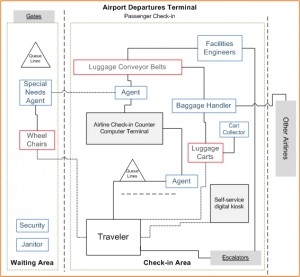
Contextual Observations at an Airport… observations_airport, an analysis of the information needs of stakeholders that arise at an airport terminal.
Forces Against Change
There are always forces affecting processes… here’s how I dished out how the decision to outsource a monitoring service contract (to monitor the user-end performance of a web app) was being impacted by external interests.
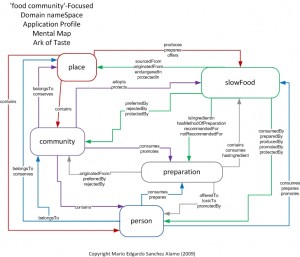
Domain Analysis
There are many ways to describe a Domain…
Make it fun!… I built an ontology for Pokemon Characters!
I first explored the Pokemon World, then explored the character attributes, and then figured out the relationships between the character attributes and information objects in the website to build a simple schema to relate Pokemon character data to the card packs, related images and other metadata about the character across the various Pokemon web properties.
Ultimately, (after all that) you end up with a clear set of slots that need to be leveraged in your information architecture to tie the character information objects with the card packs they’ve been promoted in. It essentially comes down, in this simple scenario, to build a set of parent-child relationship tables that will enhance the search and navigation needs of the collection user. This supports the needs of card traders and collectors, enhances website usability features, and promotes children’s natural curiosity in learning all they can about the powers of their favorite Pokemon.
FinalPokemonSchema-Sanchez – Final scheme that evolved from this analysis–the spreadsheet of terms and object relations.
Human Information Interactions
I once came up with a visual representation of the information needs of an Artist, based on previous research updated with a semi-structured survey.
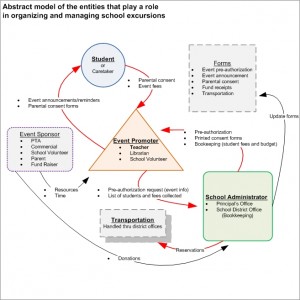
Paper Prototyping
At some point, I used some of this HII/HCD knowledge to formulate an event management solution–paper-prototype.. and, I got to build and tested a paper prototype!
This exercise made me dig deep! I wanted to promote the funding of school excursions by local merchants. So, I started by collecting forms from the local school district, and abstracted the functions they performed into an event management system designed based on the functional needs expressed by local educators and administrators. The web forms and usability experience was formulated based on my fictional scenario calling for a system evaluation of a solution that could be easily adopted throughout a school district. {Click on the image below to view paper-prototype document: Taking The Kids Out To The Factory: An Exercise in Scenario Design and Prototyping.}















{ Comments are closed! }